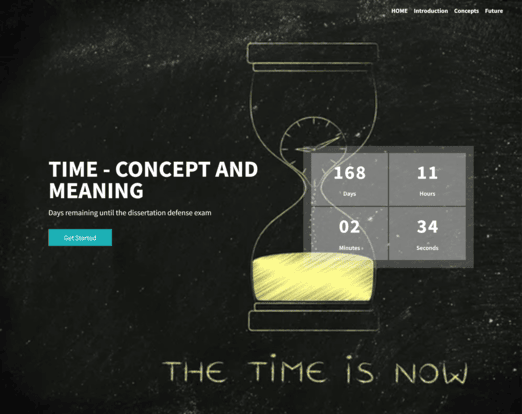
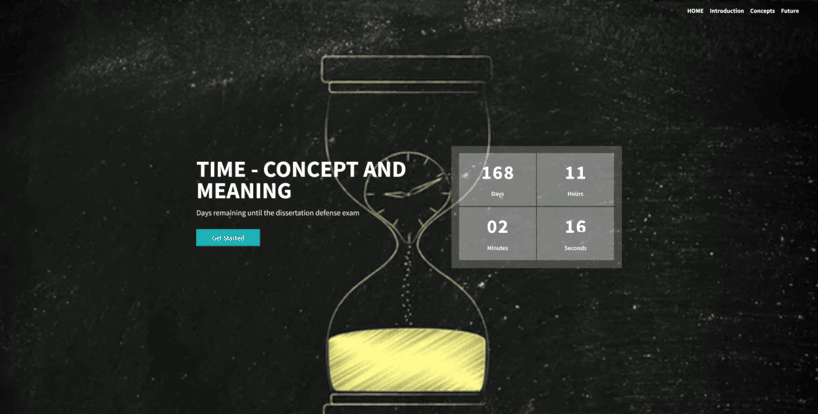
Time - Concept and Meaning
You can see this word-site at https://dragosbuha.github.io/
Technical details
- Estimated work-time (in hours): 16
- Number of pages: 1
- Browser Support: Desktop (Chrome 40+, Opera 30+, Firefox 35+, IE 9+); Mobile (Stock Browser on Android 4.0+ and iOS 7.0+)
- Responsiveness and/or adaptability: It is responsive. It is progressive enhanced. It is adaptive.
- Validity: HTML valid. CSS valid. Accessibility valid.
Additional utilities that have been used
- Preprocessors: - -
- CSS libraries for layout: Bootstrap, Owl Carousel
- Frameworks: Bootstrap
- Fonts:
Optimization elements
- HTML structure: Separate CSS from JS files. Include JS file at the bottom of HTML.
- CSS libraries for layout: none
- Images: - -
Other details
- Responsiveness elements: Responsive layout