Roxana Halati - Personal Page
You can see this pers-site at https://roxana-halati-awd.pages.dev/
Technical details
- Estimated work-time (in hours): 20
- Number of pages: 5
- Browser Support: Desktop (Google Chrome, Mozilla Firefox, Microsoft Edge); Mobile (Safari on iOS 14+, Chrome on Android)
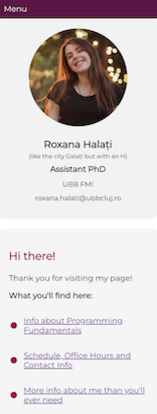
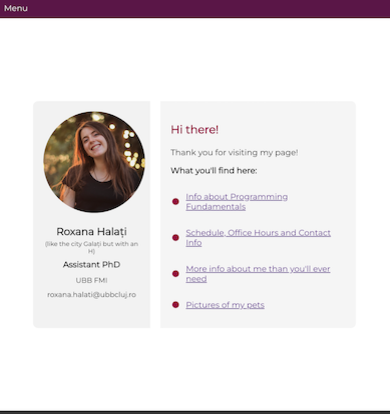
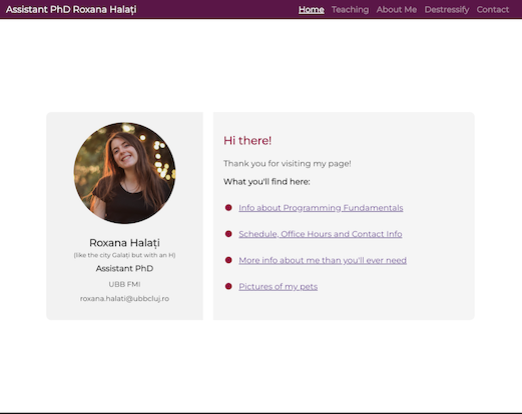
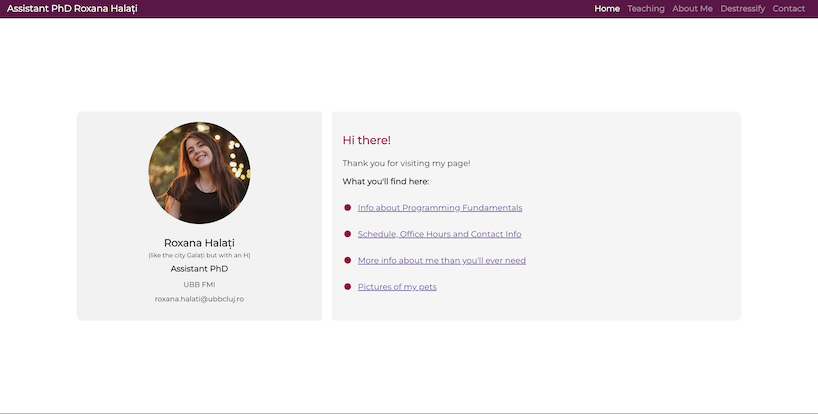
- Responsiveness and/or adaptability: It is responsive.
- Validity: CSS valid. Accessibility valid.
Additional utilities that have been used
- Preprocessors: - -
- CSS libraries for layout: grid
- Frameworks:
- Fonts: Google Fonts - Montserrat
- Other: i used media queries to make the page responsive to smaller screens
Optimization elements
- HTML structure: Separate CSS from JS files.
- CSS libraries for layout: none
- Images: - - compress png online (because i cou
Other details
- Responsiveness elements: Responsive columns, grids, responsive menu, page alignment
- Personal contributions: The CSS is mostly made by me, with help