Emilia Sandu's Teaching Page
You can see this pers-site at https://awd-emilia-sandu-ubb.netlify.app
Technical details
- Estimated work-time (in hours): 100
- Number of pages: 5
- Browser Support: desktop + android
- Responsiveness and/or adaptability: It is responsive. It is progressive enhanced. It is adaptive.
- Validity: HTML valid. CSS valid. Accessibility valid.
Additional utilities that have been used
- Preprocessors: - -
- CSS libraries for layout: fluid containers, flexbox
- Frameworks: basic bootstrap classes
- Fonts: Font Awesome, Google fonts
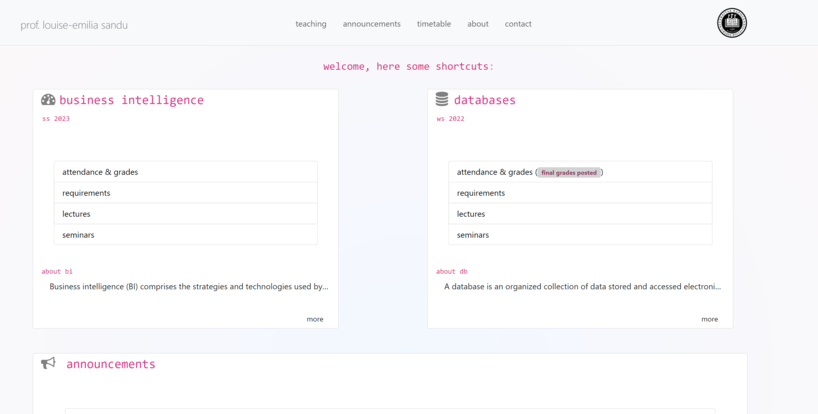
- Other: tried to obtain a facile & optimal ux through a minimal design, paying great attention to the details. most of the
Optimization elements
- HTML structure: Separate CSS from JS files. Include JS file at the bottom of HTML.
- CSS libraries for layout: HTML. CSS.
- Images: Fonts for Icons. - -
Other details
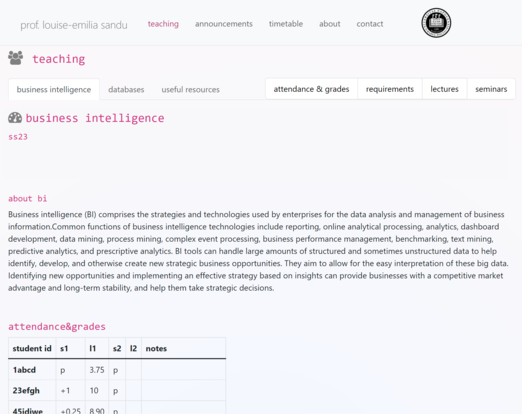
- Responsiveness elements: responsive tables, cards, images, navbar (changes design when the screen reaches a value <700px)
- Personal contributions: pictures are made by the author, the js