My teacher page
You can see this pers-site at https://proiectawd.herokuapp.com/home , or at https://proiectawd.herokuapp.com/teachin
Technical details
- Estimated work-time (in hours): 20
- Number of pages: 5
- Browser Support: Desktop (Microsoft Edge)
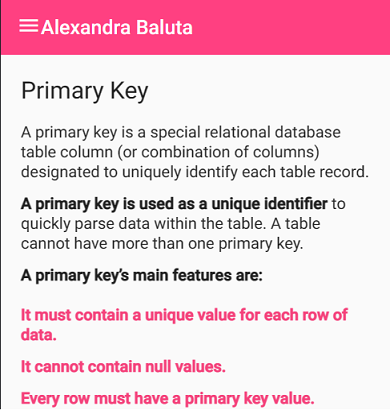
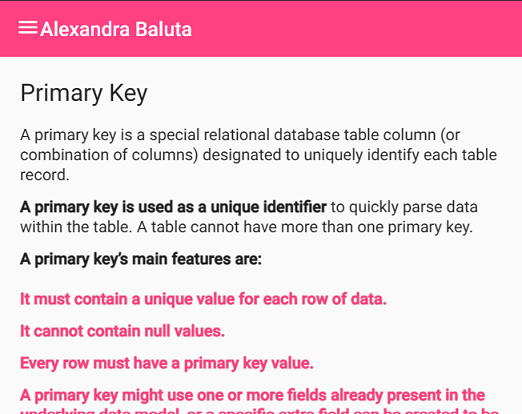
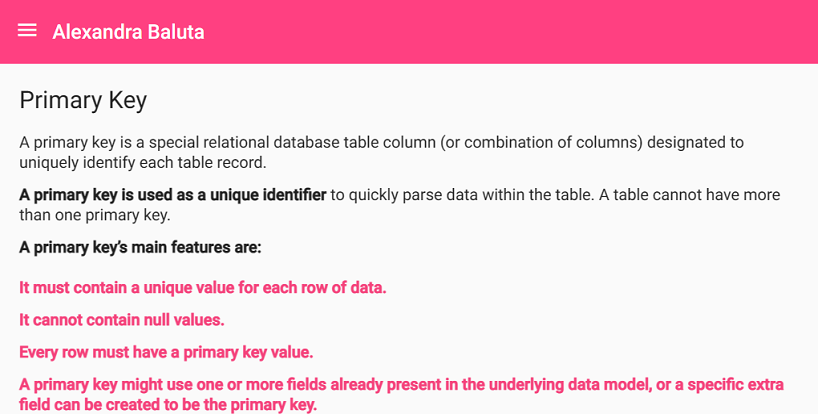
- Responsiveness and/or adaptability: It is responsive. It is progressive enhanced. It is adaptive.
- Validity: HTML valid. CSS valid. Accessibility valid.
Additional utilities that have been used
- Preprocessors: - - SCSS
- CSS libraries for layout: Angular Material
- Frameworks: Angular
- Fonts: Roboto: https://fonts.googleapis.com/css
- Other: used components like mat-card, sidenav, mat-icon.
Optimization elements
- HTML structure: Separate CSS from JS files.
- CSS libraries for layout: none
- Images: Fonts for Icons. - -
- Other: I used separate component for each page. A component contains the html, css and typescript file.
Other details
- Responsiveness elements: responsive sidenav, adaptive UI, deployment with Heroku
- Personal contributions: CSS written by me Design built by me fr